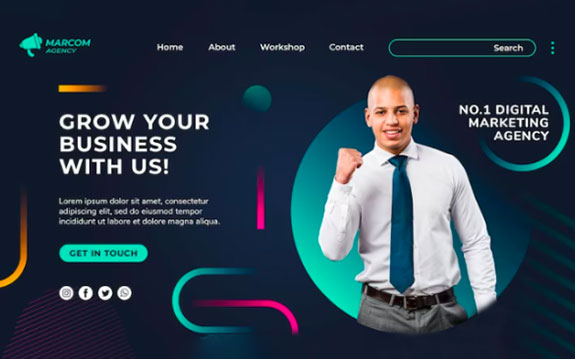
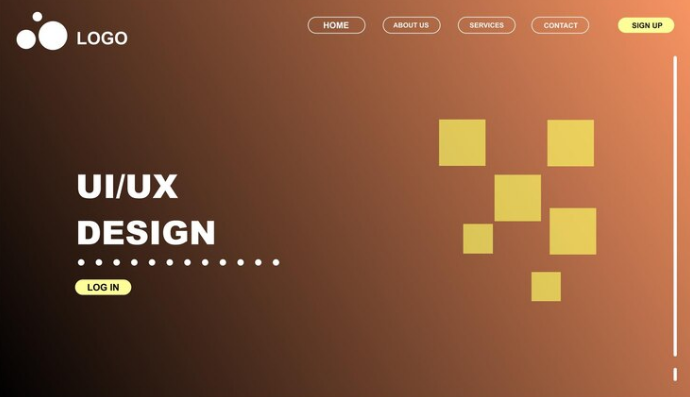
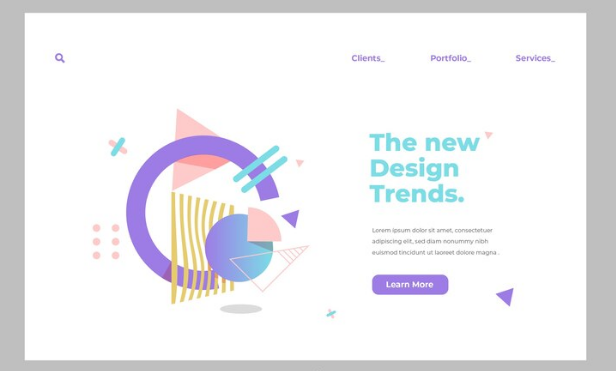
In web design, trends and techniques are constantly evolving to captivate user attention and enhance user experience. One such trend that has gained significant popularity is asymmetrical layouts. These layouts break away from the traditional grid system to offer more creativity and curiosity in design. Another compelling element used in modern web design is overlapping elements. Together, these approaches can lead to more visually appealing and engaging websites.
However, keeping up with these trends can be challenging for digital agencies. This is where white label WordPress web design services become invaluable. They offer the expertise and support needed to implement cutting-edge designs while allowing agencies to focus on scaling their business.
What Are Asymmetrical Layouts?
Asymmetrical layouts in web design are those that do not rely on a mirror-like balance. Instead, they use an uneven distribution of elements to create a dynamic and intriguing look. This approach can add depth and personality to a website, making it stand out from standard, symmetrical designs. By skillfully balancing elements such as text, images, and white space, designers can create a harmonious yet compelling composition.

Benefits of Asymmetrical Layouts
- Visual Interest: Asymmetrical layouts draw the eye and encourage exploration. They provide a break from the routine and captivate users with unexpected design elements.
- Brand Differentiation: Having a unique and creative layout can set a brand apart from its competitors, making it more recognizable and memorable.
- Flexibility and Freedom: Web designers have more freedom to be creative, which can lead to innovative solutions that meet the specific needs of a brand or project.
Challenges of Asymmetrical Layouts
Despite their benefits, asymmetrical designs can be challenging to execute. It requires a keen eye for design to maintain a sense of balance and harmony. Poorly executed asymmetry can lead to confusion and a lack of cohesion. This is where professional website design services come into play, ensuring that the layout not only looks good but also functions well.
Read: Top Trends in WordPress Website Design
Incorporating Overlapping Elements
Overlapping elements in web design involve layering different components, such as text, images, or shapes, to create depth and interest. This technique can emphasize key parts of the content and guide the viewer’s focus.

Benefits of Overlapping Elements
- Enhanced Depth: Overlapping adds a sense of dimension and depth, making flat designs more dynamic and engaging.
- Focus and Emphasis: By strategically overlapping elements, designers can draw attention to specific areas of a page, highlighting call-to-action buttons or important messages.
- Visual Harmony: When used correctly, overlapping can bring harmony to asymmetrical designs, helping to balance and unify disparate elements.
Challenges of Overlapping Elements
The challenge with overlapping elements lies in maintaining clarity and readability. Too much overlap can lead to clutter, making it difficult for users to comprehend the content. Thus, careful consideration of spacing and hierarchy is essential.
Find Out: Why Are Agencies Turning to White Label WordPress Web Design Services
How White Label WordPress Web Design Services Can Help?
Digital agencies often juggle multiple projects and client demands at once. Keeping up with industry trends like asymmetrical layouts and overlapping elements can add another layer of complexity. White label WordPress web design services offer a solution by providing expert design and development resources under the agency’s brand.

Here’s how they can assist:
Expertise and Specialization
White label services have teams of skilled designers who specialize in a variety of design trends, including asymmetrical layouts and overlapping elements. Their expertise ensures that designs are both innovative and technically sound. This specialization is crucial for executing these techniques effectively, where balance and aesthetics must be carefully managed.
Efficiency and Scalability
Outsourcing web design work allows a digital agency to handle more projects without overextending its resources. This scalability is vital for growth and meeting client deadlines. With white label partners, agencies can expand their service offerings quickly and efficiently.
Cost-Effectiveness
By utilizing white label services, agencies can reduce overhead costs. Instead of hiring full-time designers, agencies can leverage an external team as needed. This approach allows for flexibility in scaling up or down based on the volume of work, significantly reducing operational expenses.
Related: Cost-Effectiveness of White Label Website Design Services
Focus on Core Competencies
By delegating design tasks to white label WordPress services, agencies can focus on their core competencies, such as client relationships and strategy. This allows for better project management and client interaction, which are essential for retaining clients and securing new business.
Know more: Why Accessibility in Web Design Should Be a Focus for White-Label WordPress Providers
Implementing Asymmetrical Layouts and Overlapping Elements with WordPress
WordPress is an excellent platform for both asymmetrical layouts and overlapping elements, thanks to its flexibility and vast array of themes and plugins. The platform supports custom designs, allowing web designers to implement complex layouts with ease.
With WordPress’s robust theme customization and development capabilities, designers can create bespoke themes that align with these advanced design techniques, ensuring that all elements are cohesive and functional.
Using Page Builders
Page builders like Elementor and SeedProd can help design asymmetrical layouts and integrate overlapping elements without extensive coding. They provide drag-and-drop functionality that makes it easier to arrange design elements freely, giving designers the freedom to experiment with different layouts and designs. These tools are particularly useful for creating responsive designs that look great on all devices, maintaining balance and intrigue across varying screen sizes.
Custom Plugins and Themes
For digital agencies seeking more advanced options, custom plugins and themes can tailor the WordPress experience to meet specific needs. White label WordPress services can develop these custom solutions, ensuring that asymmetrical designs and overlapping elements are implemented efficiently and effectively. This customization ensures that the website remains unique and branded according to the client’s vision.
Read about: Headless WordPress Website Design Agency
Conclusion
Embracing trends like asymmetrical layouts and overlapping elements can significantly enhance a brand’s web presence, making it more engaging and attention-grabbing. However, executing these designs requires expertise and careful planning.
For digital agencies, partnering with white label WordPress web design services can be the key to delivering innovative web solutions without overburdening their in-house team. These partnerships allow agencies to expand their capabilities, enhance their service offerings, and focus on growing their business.
As the world of web design continues to evolve, embracing new trends with the right support makes all the difference.
Frequently Asked Questions
What are asymmetrical layouts in web design?
Asymmetrical layouts do not rely on a symmetrical grid. They use uneven placement of elements to create dynamic, engaging designs that draw the user’s eye and prompt exploration.
What are overlapping elements, and why are they used?
Overlapping elements involve layering text, images, or shapes to create depth and focus within a design. This technique adds visual interest and can emphasize important content.
Why should digital agencies consider white label WordPress services?
White label services allow agencies to leverage expert resources for web design and WordPress development under their own brand. This approach helps in managing multiple projects efficiently, scaling operations, and delivering high-quality designs.
How do asymmetrical layouts and overlapping elements benefit a website’s design?
These techniques offer visual interest, helping websites stand out with unique design elements that capture attention and encourage user engagement. They can also promote brand differentiation and creativity.
Can WordPress support asymmetrical layouts and overlapping elements effectively?
Yes, WordPress offers flexibility through custom themes and page builders like Elementor, allowing designers to create and implement these advanced design techniques effectively.